Essa opção do Fred é legal, mas não funciona se precisar de expressões mais complexas.
É um assunto que podemos retomar.

Essa opção do Fred é legal, mas não funciona se precisar de expressões mais complexas.
É um assunto que podemos retomar.
Verdade Haroldo e acho que é o meu caso. Obrigado.
Muita dessas ‘coisas’ que o pessoal pede direto, já teriam que ser ‘agendadas’ para adicionar a função na própria ferramenta em futuras versões, essa
de colorir a linha inteira de fundo na consulta é uma delas, e um calendário mais completo, com possibilidade de ‘gerar’ kanbans, aqueles blocos de anotações também.
Como o NetMake quer focar em ‘sistemas de B.I.’.
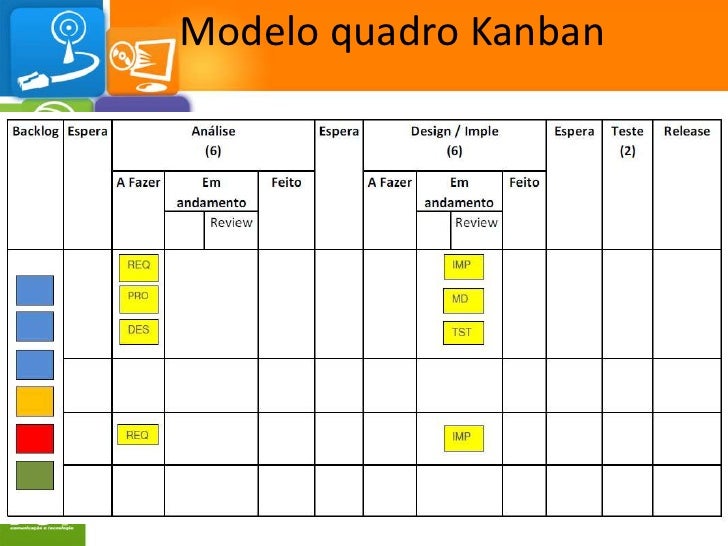
Modelo Kanban:

Verdade Caro Jailton. As vezes também não entendo essa politica de marketing da NM. Certas aplicações/funcionalidades serviriam imensamente para alavancar a imagem do SC. Não consigo entender, por exemplo, porque até hoje não “incrementaram” a app Calendar, ao menos parecida com a do Google. Acredito que seja para quando lançar ser uma grande revolução, caso contrario não justifica tanta demora. Tem a demanda, eles tem potencial para desenvolver e não sai. Vai entender! Enquanto isso seguem as gambiarras e vamos que vamos.
Aqui no fórum não adianta postar estas coisas.
Mandem a sugestão para feedback@netmake.com.br .
Várias pessoas da netmake recebem este e-mail lá.
Se muitos usuários do fórum postarem a mesma coisa de forma bem elaborada saberão que é uma prioridade para nós.
Sim! Já foi enviado para todos os canais de lá. Inclusive, em uma oportunidade anterior, em relação a uma sugestão referente a app Chart, obtive um feedback bem rápido na minha avaliação.
Mas acredito que aqui é um canal um pouco mais informal e democrático, justamente por participarem tanto usuários experientes quanto novatos, que podem contribuir muito. E eles sabem que esse último são clientes em potencial. É um bom termômetro de a quantas andam a “popularidade” do produto.
Sim exatamente não adianta a se ‘fechar’ em grupos de Skype, WhatsApp, etc, já que quando a ‘maioria’ de novos clientes potenciais procura informações do produto eles veem aqui ler os Posts e perguntar, e pelo que eles veem nos Posts ‘eles falam nossa’ incrível eu não sabia que essa ferramenta era capaz disso.
Agora se ‘entram’ no fórum e não veem postagens nenhuma, o que vão pensar ‘nossa vou comprar’ esta ferramenta e depois não vou ‘ter ninguém’ para trocar experiências.
Jailton,
Eu quis dizer sugestões do que queremos no scriptcase!
Tenho um grid que lista o nome do evento e a data que ele irá vencer. Como faço para mudar o fundo da celular de acordo com a quantidade de dias que faltam para vencer.
Gostaria que quando estivesse faltando 7 dias para vencer que a celula ficasse amarelho, falntando 1 dia laranja e os vencidos em vermelho.
Eu consegui colorir apenas usando essa funcao contains de buscar algum texto.
$( “tr .scGridFieldOdd:contains(‘x’)” ).css( “background-color”, “red”);
$( “tr .scGridFieldEven:contains(‘x’)” ).css( “background-color”, “red”);
Modificar mensagem
Spybr,
Se você mudar o campo de status, colocando tipo FALTAM 7 DIAS, e depois quando chegar a faltar 1 dia colocar FALTA 1 DIA, bastava pesquisar esses textos nas funções que vai colorir da forma que pretendes.
Se precisarem de ajuda podem me contatar para consultoria.
www.camilamoreira.com.br
Pessoal, na versão 9 não funcionou nenhum dos métodos para colorir um item da grid nem com “reza brava”. O campo em questão é um campo virtual autocomplete chamado status (no banco de dados grava valores numéricos). Dentro das grids algumas funções não funcionam , como a sc_seq_register (ao menos no evento onloadrecord) e sc_field_color. Segue em anexo o que eu pretendo fazer (apenas alterar a cor do campo atraso).
Atenciosamente,
Mauro Paes Corrêa
GNX Soluções em Internet
https://www.gnx.com.br

isso é uma grid(Consulta) ou um formulario grid editavel? si for formulario não vai funcionar mesmo não foi feito pra isso
Grid editável. Estamos migrando todos os processos que usam o Excel para a plataforma WEB…
Atenciosamente,
Mauro Paes Corrêa
GNX Soluções em Internet
https://www.gnx.com.br
os exemplos são para consulta (grid).
Ola Haroldo
Com a sua ajuda eu implementei o exemplo abaixo e na SC 8.1 funcionou a contento. Na SC 9 quando importei o projeto ( estou apenas testando ainda a 9 ) quando altero o {status} no form ele intermitentemente trava.
sabe se na 9 teremos que mudar algo ?
segue o codigo do on record
$_i=[iw][‘i’]=[iw][‘i’]+1;
if({status} == 2) {
$_cor="#ff9999";
{linha}="";
}
ps. numa outra consulta sem tratamento de cor, chamando o mesmo form nao acontece o travamento. e detalhe O travamento e intermitente.
Não foi testado no sc9.
Tem que investigar o nome das classes de estilos, nome de id de elementos… Podem ter mudado na versão 9.
Isso aqui ($_i=[iw][‘i’]=[iw][‘i’]+1;) parou de funcionar a partir de uma determinada release do SC8.
tente $_i=[iw_i]=[iw_i]+1;
obrigado. vou testar na sc9 na nova forma
Como resolveu? Coloque aqui a forma que resolveu para ajudar outros com o mesmo problema…
Gente, eu resolvi “em partes” um problema parecido, mas estou tendo outro problema agora, se alguém puder me ajudar…
Tenho uma consulta que busca uma tabela de valores, como é uma consulta única, não coloquei contador nem nada, apenas colori as linhas conforme a necessidade do campo.
As duas formas abaixo funcionaram perfeitamente.
$_js="<script >";
$_js.="$('#id_sc_field_sc_field_3_1').parent().parent().css( \"background\", \"#f3f3f3\" );";
$_js.="$('#id_sc_field_sc_field_4_1').parent().css( \"background\", \"#EEEEEE\" );";
$_js.="</script>";
echo $_js;
Porém, essa consulta seria uma “Subconsulta” de outra (quando clico no + abre a subconsulta). E quando rodo a página da consulta principal, só o primeiro item da Subconsulta vem formatado com as cores nas linhas, as outras vem sem formatação.
Como resolver, para que todos os itens da sub venham com as cores certas?
Outra dúvida, tem como aumentar o valor da largura da subconsulta? Consigo alterar isso, mas quando exibido dentro da consulta a sub fica bem menor e gostaria que aumentasse a largura.
Obrigada!