Bom dia Pessoal,
Estou desenvolvendo um projeto para um cliente que já possue a seguinte estrutura :
Tabela de Clientes Campos NID | EID | Nome | Cargo | Fone
Tabela de Contatos Campos : NID | Nome | Cargo
E oque relaciona uma com a outra é uma tabela chamada CliContatos Campos: ClienteIDFK | ContatoIDFK
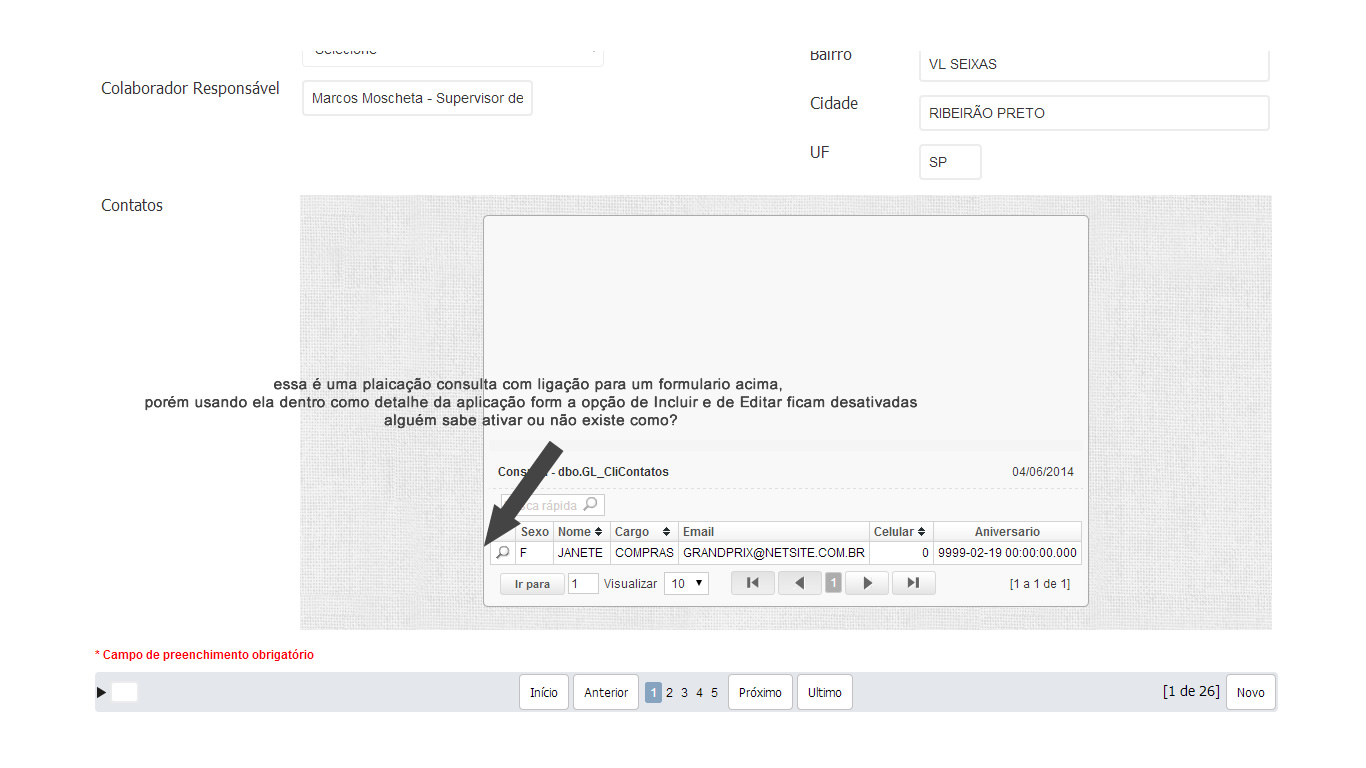
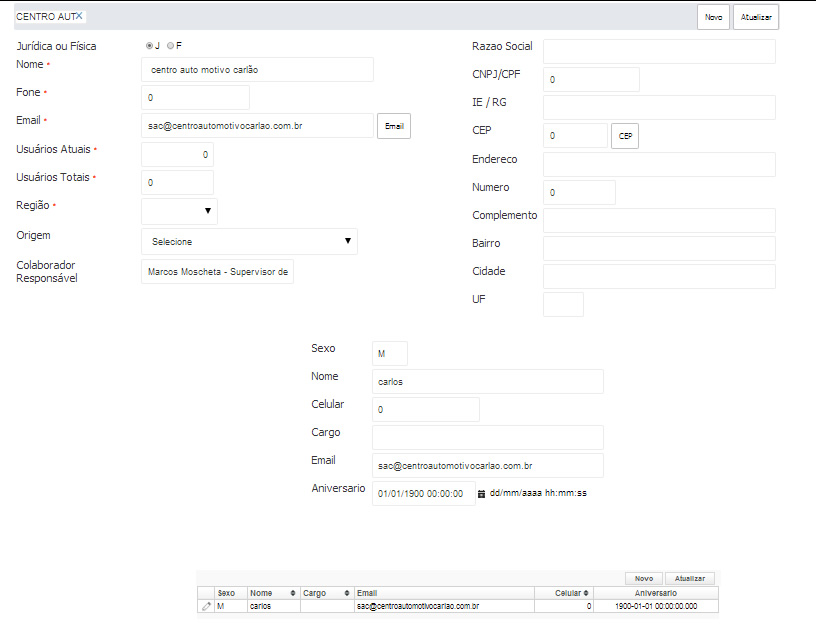
Criei um formulário mestre para tabela Clientes porém não tem como criar o form detalhe para Contatos visto que ele não possui a chave de relacionamento direto na tabela de Contatos.
O cliente me pediu que na mesma tela ele possa cadastrar os dados do cliente e dos contatos lembrando que existe mais de um contato a ser inserido para o cliente alguém tem alguma ideia?
Estou com dificuldade pra pensar em algo na mesma tela, fazer um cadastro simples para o cliente para depois fazer um cadastro de contato em telas todas separadas não é pratico.
Ideias são bem vindos preciso entregar isso até amanhã;
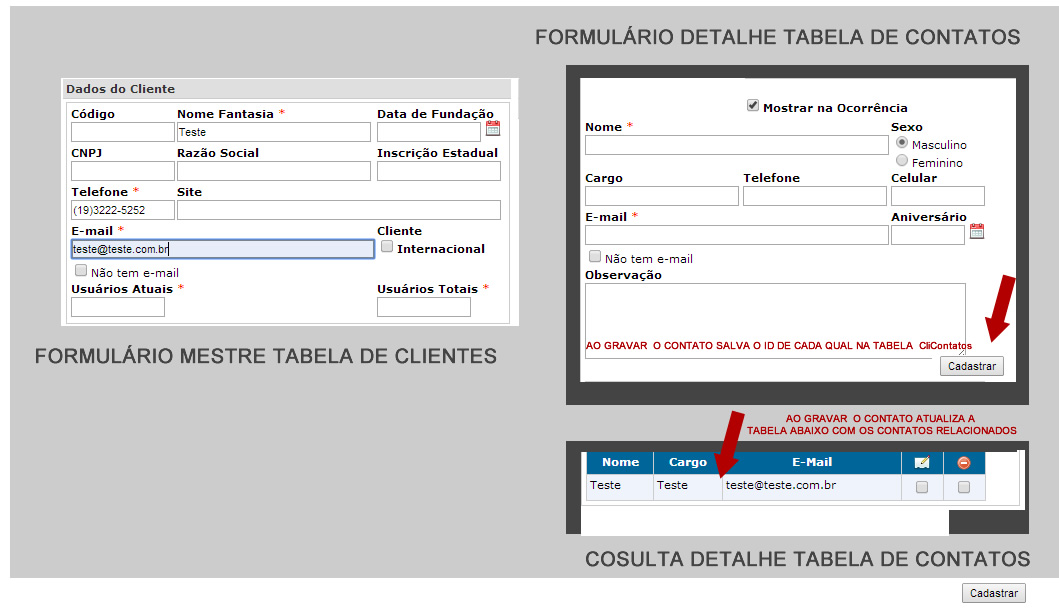
Fiz um esboço em na imagem abaixo como gostaria que fosse, onde o usuário de um lado no formulário mestre coloca os dados do cliente e do outro no formulário detalhe coloca os dados do contato e abaixo dele mais um detalhe para mostrar os contatos que foram inseridos, porém ao salvar o os contatos precisa salvar em duas tabelas ao mesmo tempo os dados na tabela contato e os IDS na tabela CliContatos.
Obrigado Pessoal!

Obrigado a Todos